


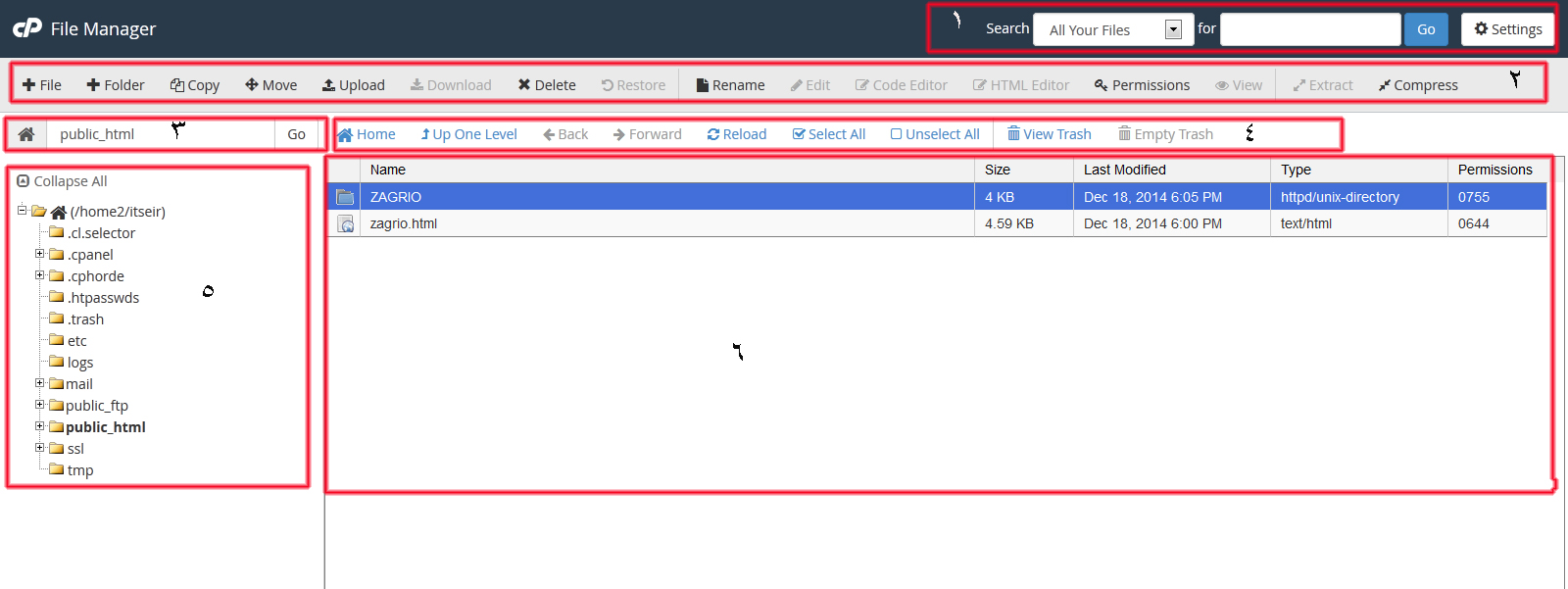
کادر شماره ۱:
این کادر برای جستجوی فایل مورد نظر استفاده میشود. در پنجره Search نوع فایل و در for نام فایل موردنظر را وارد کرده و بر روی Go کلیک میکنیم. از دکمه setting برای تنظیمات File manager استفاده میکنیم.

Folder: این گزینه همانند گزینه File است.
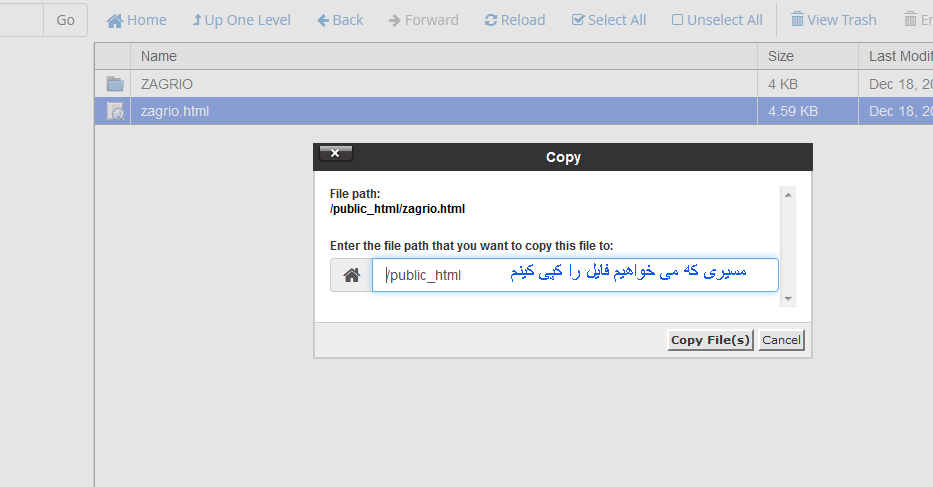
Copy: از این گزینه برای کپی کردن اطلاعات موجود استفاده میشود. فایل یا پوشه موردنظر را انتخاب کرده و پس از کلیک بر روی گزینه موردنظر در کادر موجود آدرس مقصد را وارد میکنیم و روی copy file کلیک میکنیم.

Move file: از این گزینه برای انتقال دادن اطلاعات موجود استفاده میشود. فایل یا پوشه موردنظر را انتخاب و پس از کلیک در کادر موجود آدرس مقصد را وارد کنید و بر move file را کلیک میکنیم.

Delete: با استفاده از این گزینه میتوان فایلها و پوشههای غیرضروری را حذف کنید. فایل یا پوشه موردنظر را انتخاب کنید و بر روی Delete کلیک کنید.
Rename: برای تغییر نام فایلها و پوشهها استفاده میشود.
Edit: میتوان فایلهای مورد نظر را ویرایش کرد. فایل را انتخاب کرده و بر روی Edit کلیک میکنیم. در کادر باز شده تغییرات را اعمال کنید و بر روی save کلیک میکنیم.
Code editor: همانند گزینه Edit برای ویرایش کدها استفاده میشود.
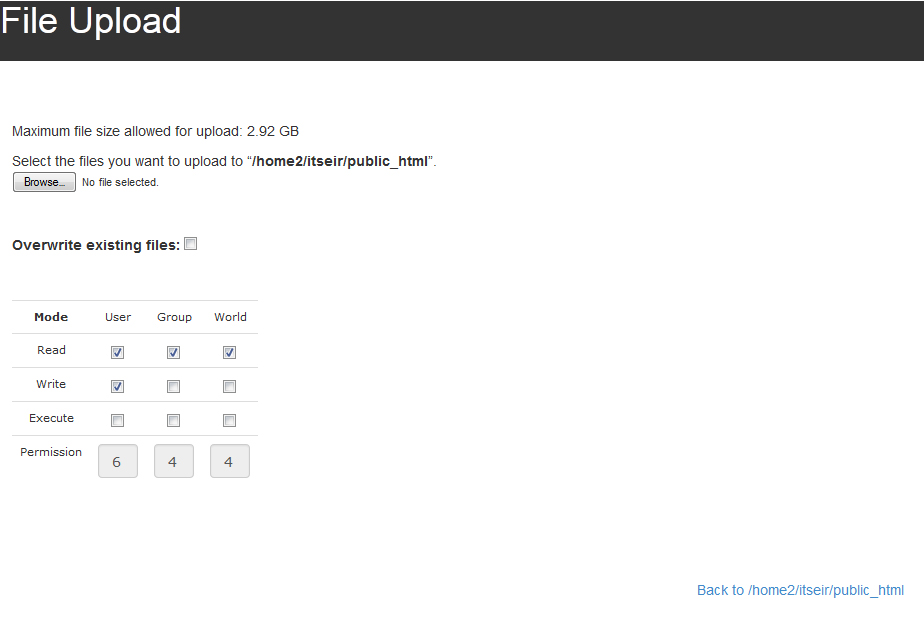
Permissions: با این گزینه میتوان سطح دسترسی را مشخص کرد.
Compress: برای فشردهسازی فایلها استفاده میشود.
Extract: فایلها را از حالت فشرده خارج میکند.
Html Editor: از این گزینه برای ویرایش کدهای Html استفاده میکنیم.
این قسمت مکانی که اکنون در آن هستیم را نشان میدهد و همچنین میتوانیم محلی را که میخواهیم برویم مشخص کنیم تا به پوشهای دیگر منتقل شویم.
کادر شماره ۴:
Home: این گزینه ما را به مسیر اصلی میبرد.
Up one level: شما را به یک پوشه بالاتر میبرد.
Back: شما را به یک پوشه عقبتر میبرد.
Forward: شما را به یک پوشه جلوتر میبرد.
Reload: این گزینه بازخوانی مجدد صفحه را انجام میدهد.
Select all: با این گزینه میتوان تمامی فایلهای صفحه را انتخاب کرد.
Unselect: با این گزینه تمامی فایلهای انتخاب شده به حالت آزاد در میآید.
View trash: فایلهای پاک شده را که به سطل زباله فرستاده شده را نشان میدهد.
Empty trash: سطل زباله را پاک میکند.
کادر شماره ۴:
این قسمت برای جستجوی فایلها کاربرد دارد و ساختار درختی دارد.
کادر شماره ۵:




بدون دیدگاه